Teman-teman blogger tentunya kadang mempunyai keinginan untuk membuat gambar pada postingan blog menjadi auto zoom, sehingga pengunjung blog tidak usah repot-repot untuk meng-klik gambar yang kecil agar terlihat lebih jelas. Ini biasa terjadi pada sobat blogger yang sengaja mengatur gambar-nya menjadi small atau medium sewaktu sedang mengedit postingan-nya.
Untuk itu bagi sobat blogger yang sengaja melakukan hal tersebut, berikut cara membuat seluruh gambar pada postingan menjadi auto zoom dengan menambahkan kode CSS pada template blogger sobat.
Cara Memasang CSS:
1. Pergi ke Template --> Costumise
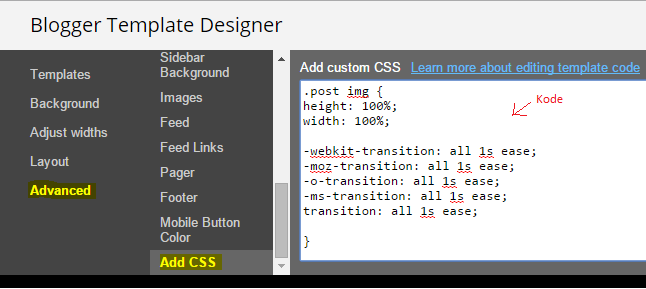
2. Klik Advance --> Add CSS (Scroll paling bawah)
3. Lalu Copy dan Paste kode CSS berikut di dalamnya.
.post img {height: 100%;width: 100%;-webkit-transition: all 1s ease;-moz-transition: all 1s ease;-o-transition: all 1s ease;-ms-transition: all 1s ease;transition: all 1s ease;}.post img:hover {width: 150%;
height: 150%;}
4. Apply to Blog (Pojok kanan atas)
Selamat Mencoba. :)

Tidak ada komentar:
Posting Komentar